Are looking for a Plugin that allows you to popup your custom HTML code on your website? It’s quite easy to use and you can popup your custom HTML codes like AdSense ads, MGID ads, etc.
1 . Install – Popup Builder Plugin

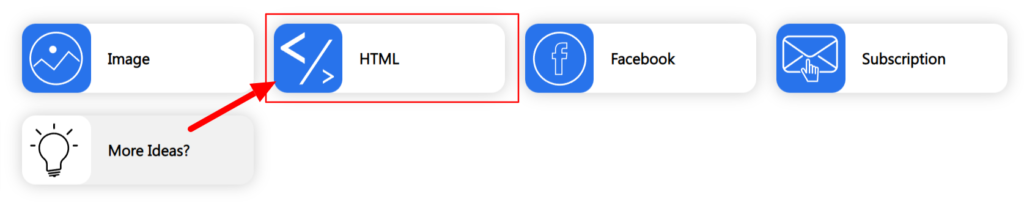
2 . Add New Popup – Select HTML

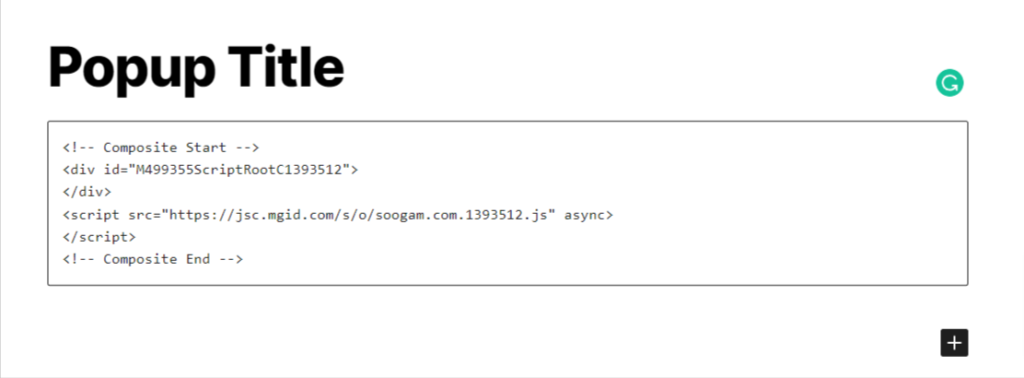
3 . Use HTML Block to Insert your code

4 . Final and Publish
Now, you can customize the popup settings like Display Rules, Conditions, Behavior, Design, Dimension Etc.. After all set you can publish your pupop.
Note: While using custom code on Popup content the visitors’ preview might not appear properly. So I will share the additional code that you can use.
<div style="position: relative; width: 920px; height: 500px; margin: auto;">
Your Original Code Here
</div>